この記事では収益化を目指すなら必須の設定になってくる「お問い合わせフォームの作り方」を解説します
お問い合わせフォームとは
お問い合わせフォームとは?
お問い合わせフォームとは下のようなフォームのことをいいます

お問い合わせフォームは必要?
ブログで収益化を目指すなら「必須の設定」です
理由は次の4つです
- ブログの読者さんと繋がれる
- 企業から仕事の依頼などが来ることがある
- Googleアドセンスなどの審査に通りやすくなる
- サイトの信頼感・安心感アップ
お問い合わせフォームを設置しておくとブログを読んでくれた人から感想や質問を受け取れサイトの質やアクセス数が向上したり、あなたとお仕事がしたい!という企業などから仕事のオファーが来たりします
またGoogleアドセンスなどの審査にも通りやすくなり収益性向上に繋がります
お問い合わせフォームは人との繋がりが作れる大切な場所であり、ブログで収入を得たいと思うなら必須の設定です
 ゆしまる
ゆしまるめちゃくちゃ大事!
お問い合わせフォームの作成に必要なもの
お問い合わせフォームはプラグインをインストールするだけで簡単に作ることができます
私のおすすめはContact Form 7(コンタクトフォーム7)というプラグインです



便利で簡単で無料だよ!
Contact Form 7とは?


Contact Form 7とは、誰でも簡単にお問い合わせフォームが作れる便利なプラグインです
このプラグインを使えばあなたのサイトにさきほどのようなお問い合わせフォームが作れます
Contact Form 7は世界中で利用される人気のプラグインで、無料で利用ができてプログラミングも不要、自動返信メール機能も簡単に使えるところが特徴です
開発者が日本の方なので公式サイトにFAQがあったり、WordPress内にはお問い合わせ窓口もあるので安心して利用できるところも嬉しいポイントです



Contact Form 7でお問い合わせフォームを作っちゃおう♪
Contact Form 7の導入方法
お問い合わせフォームの作り方は次の5STEPです
- プラグインをインストールする
- お問い合わせフォームを作成する
- 固定ページにフォームをセットする
- サイトのTOP画面に表示させる
- スパム対策をする



ボタン操作だけで簡単にできるよ~ん
①Contact Form 7をインストールする
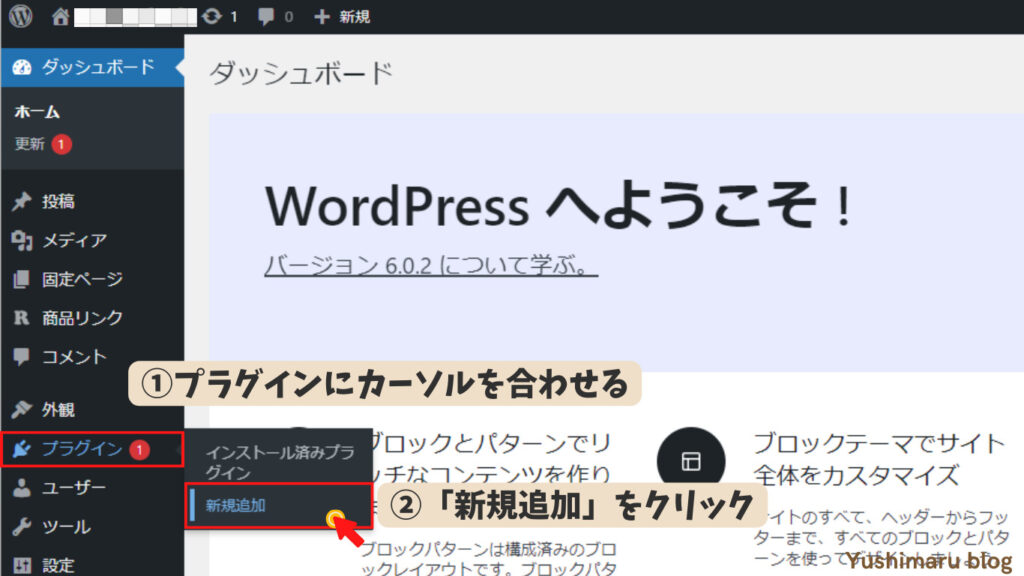
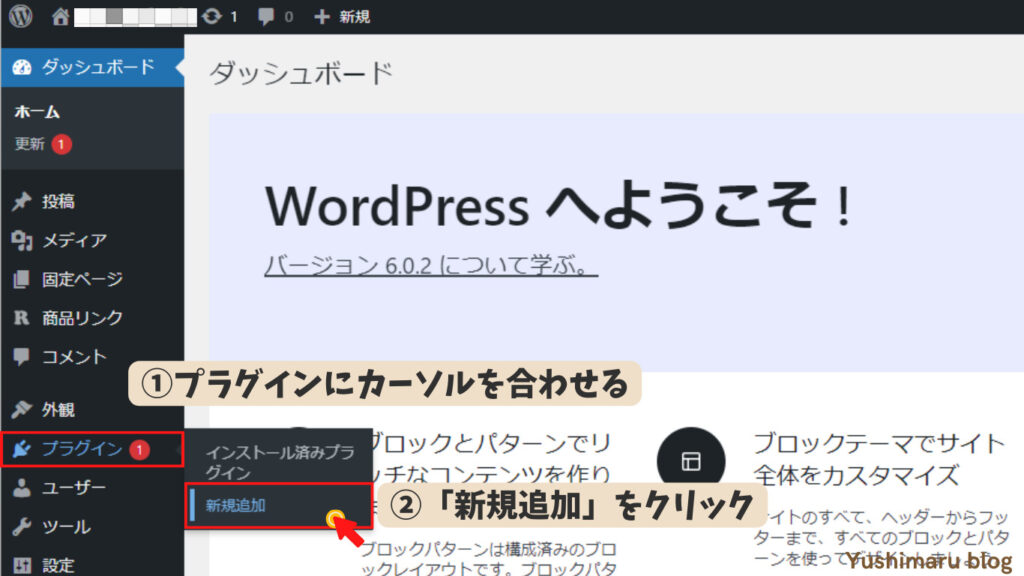
1.WordPressの設定画面→プラグイン→新規追加をクリック


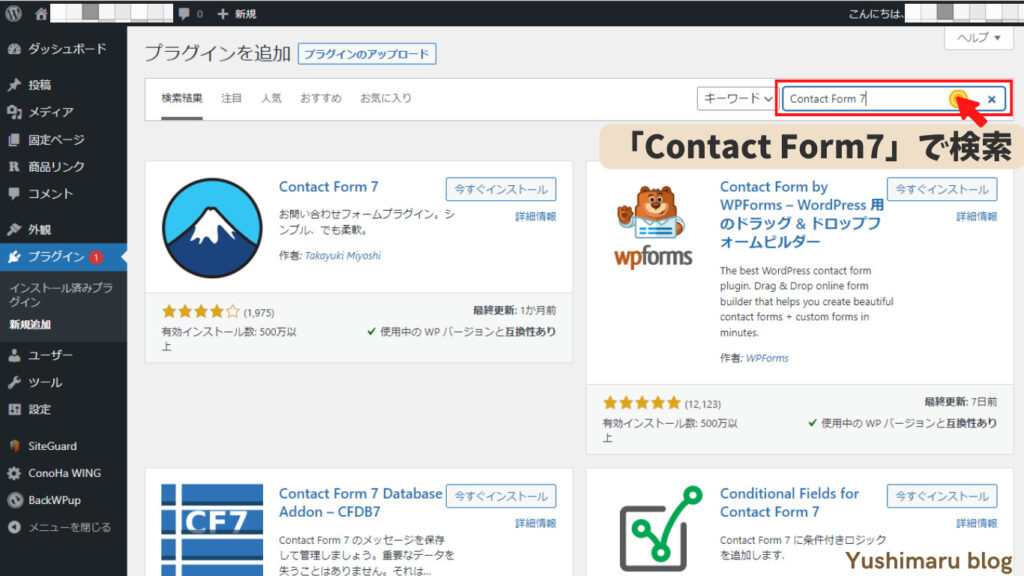
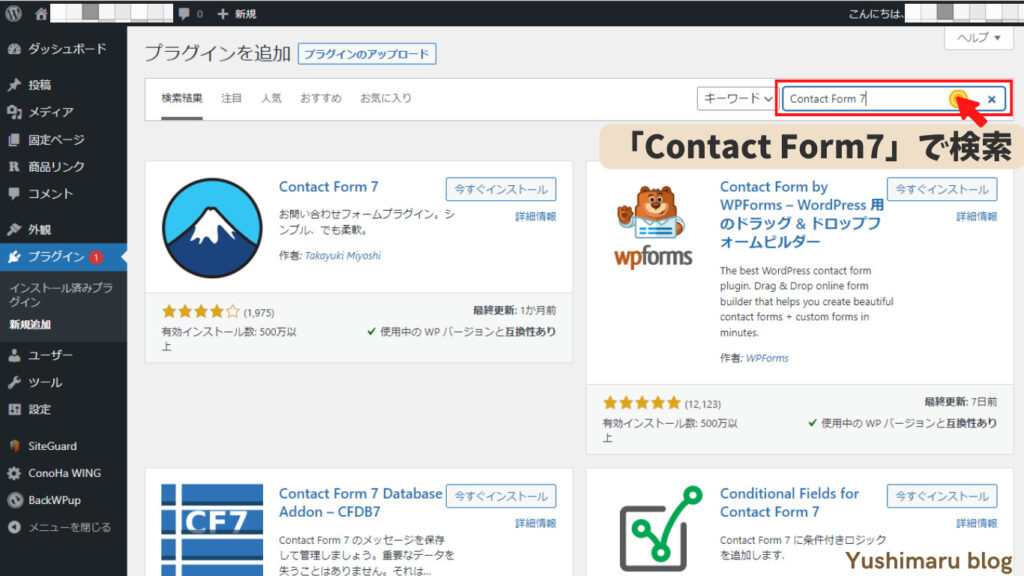
2.「Contact Form 7」で検索


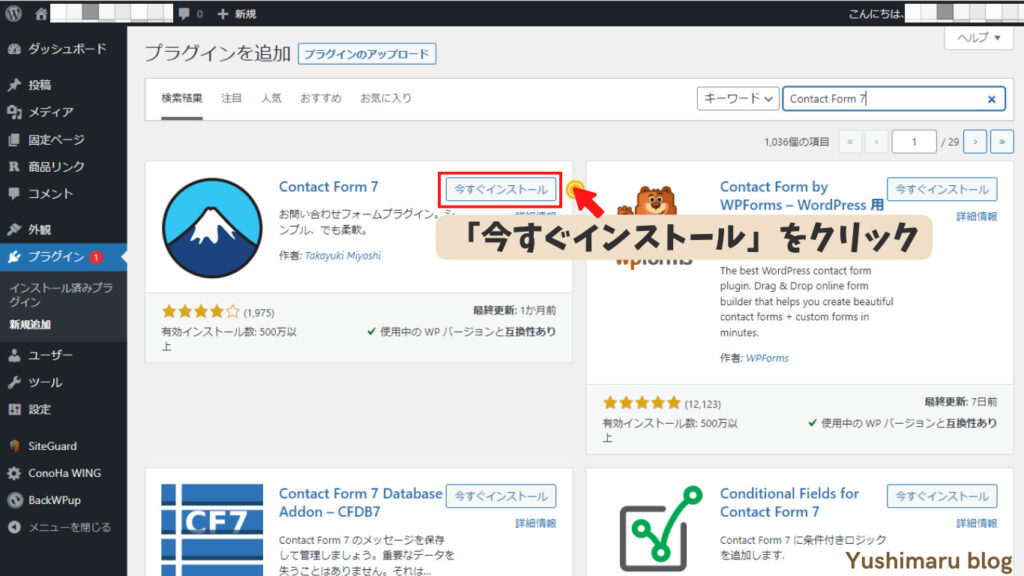
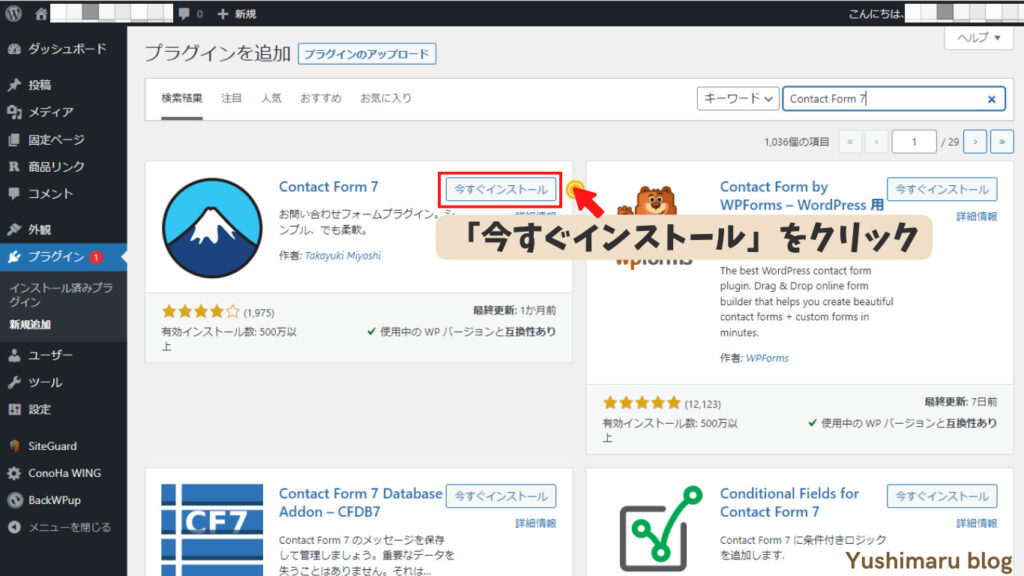
3.「今すぐインストール」をクリック


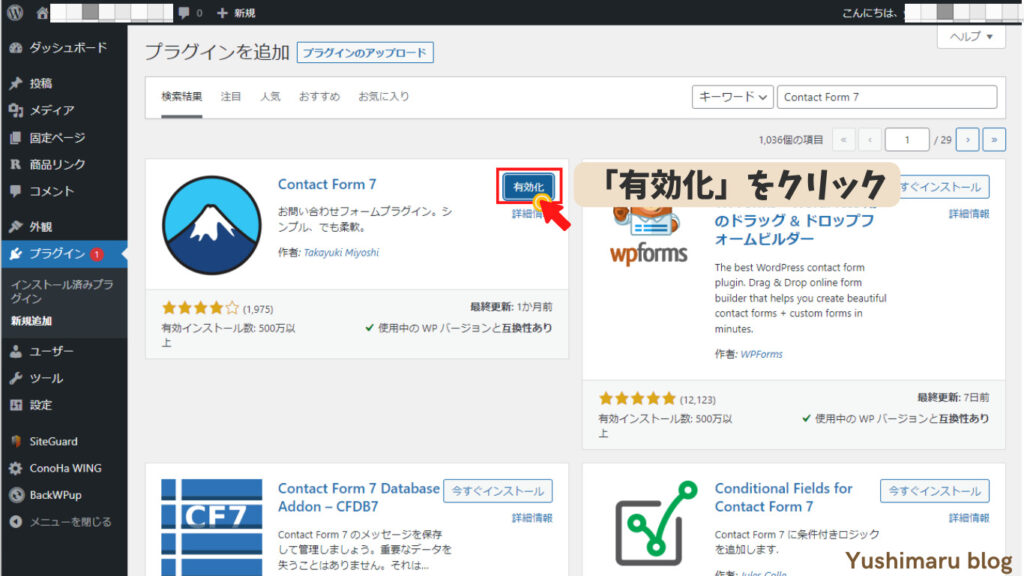
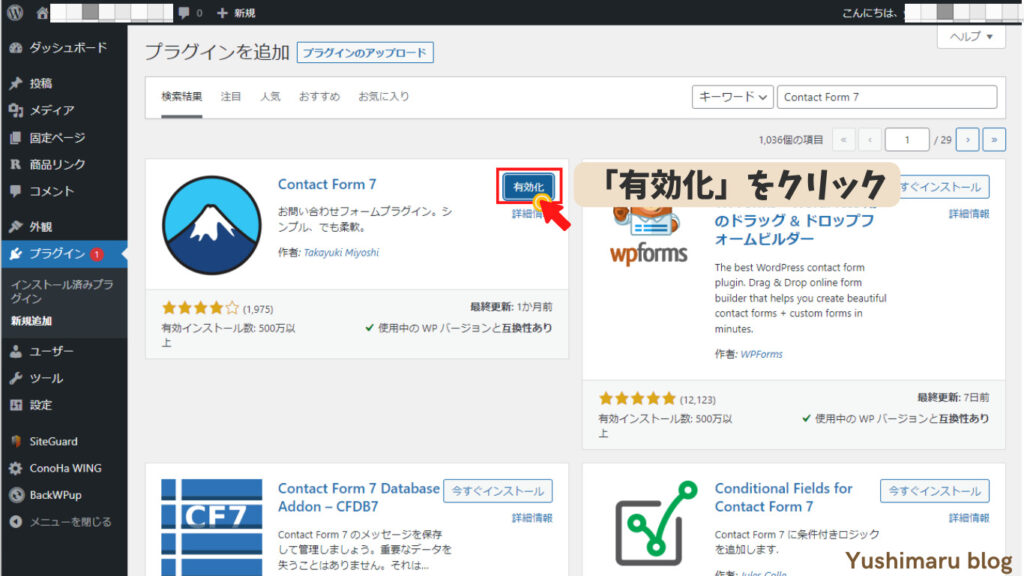
4.「有効化」をクリック





これで便利なSTEP1のプラグインのインストールが完了だよ
次はフォームを作っていくよ!
②お問い合わせフォームを作成する
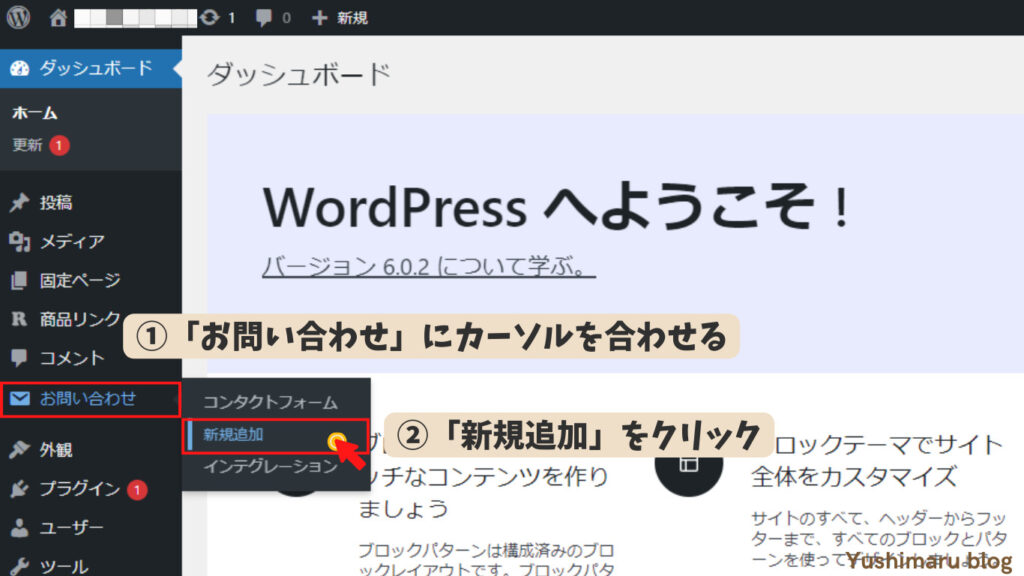
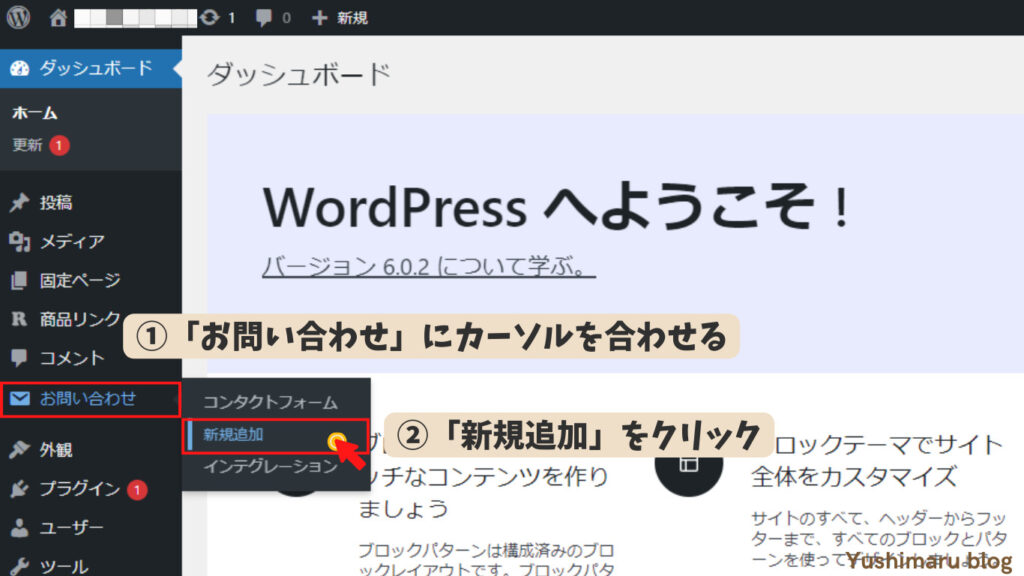
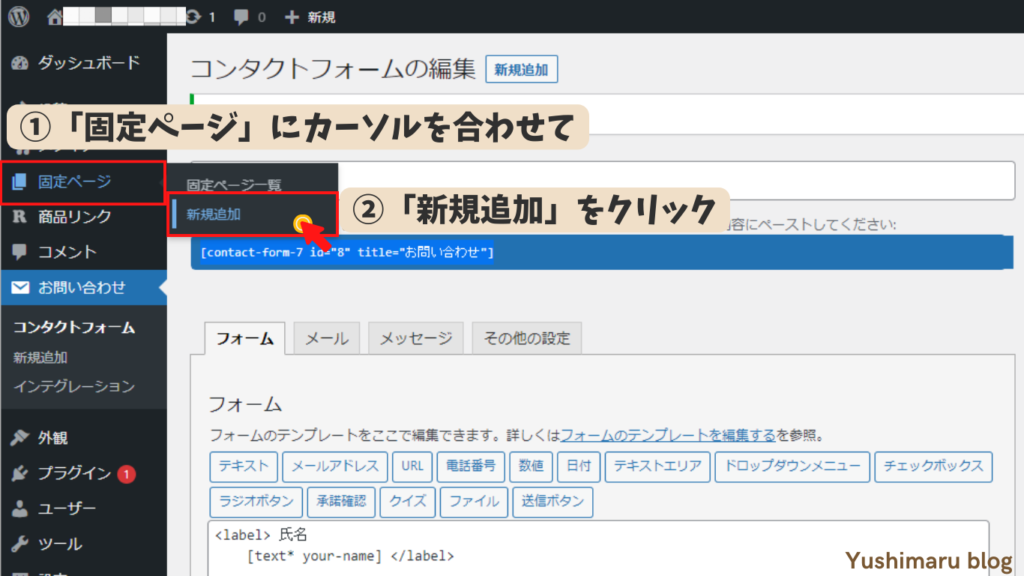
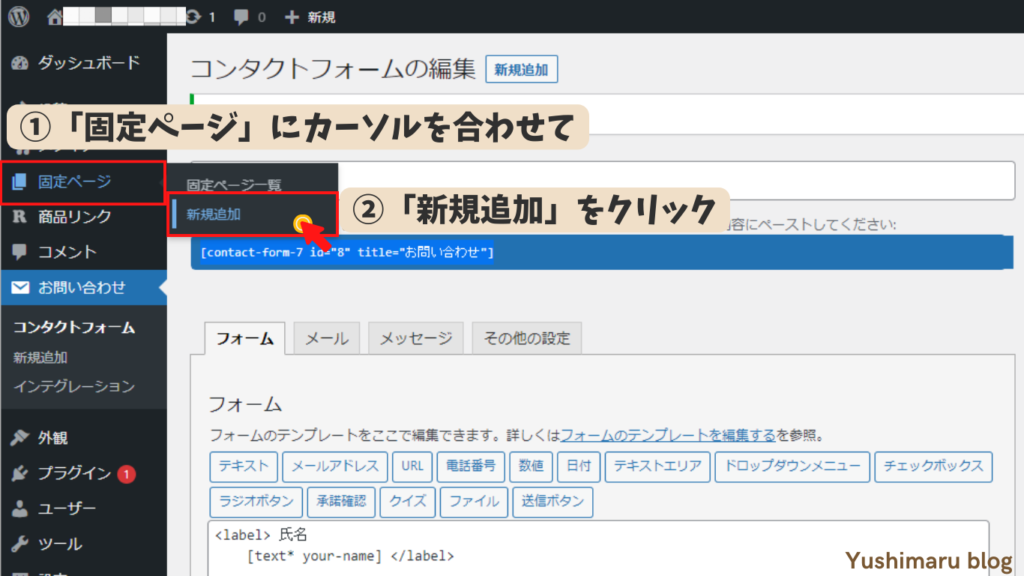
1.WordPress管理画面→お問い合わせ→「新規追加」をクリック
これでコンタクトフォームというものを新規作成できます


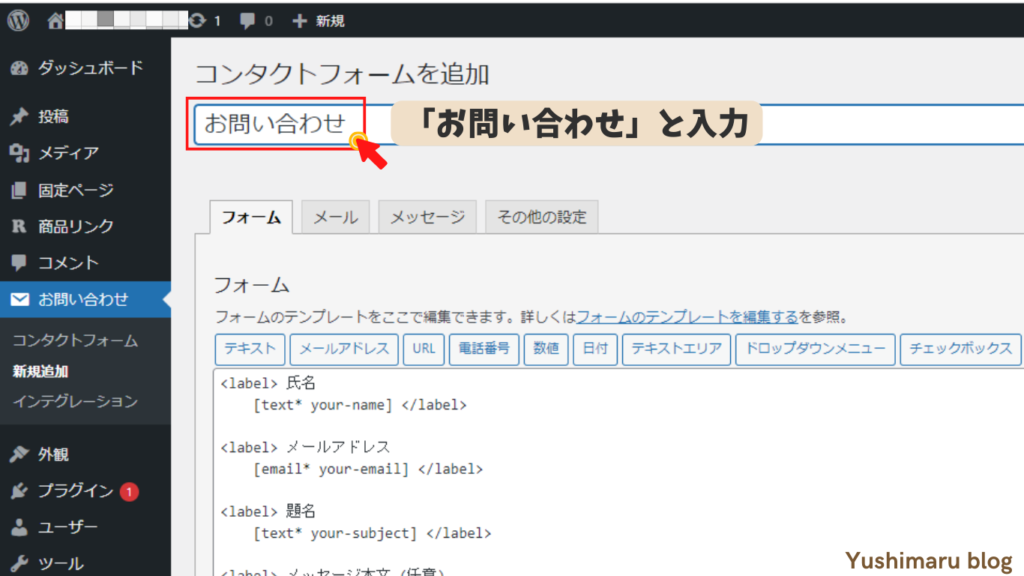
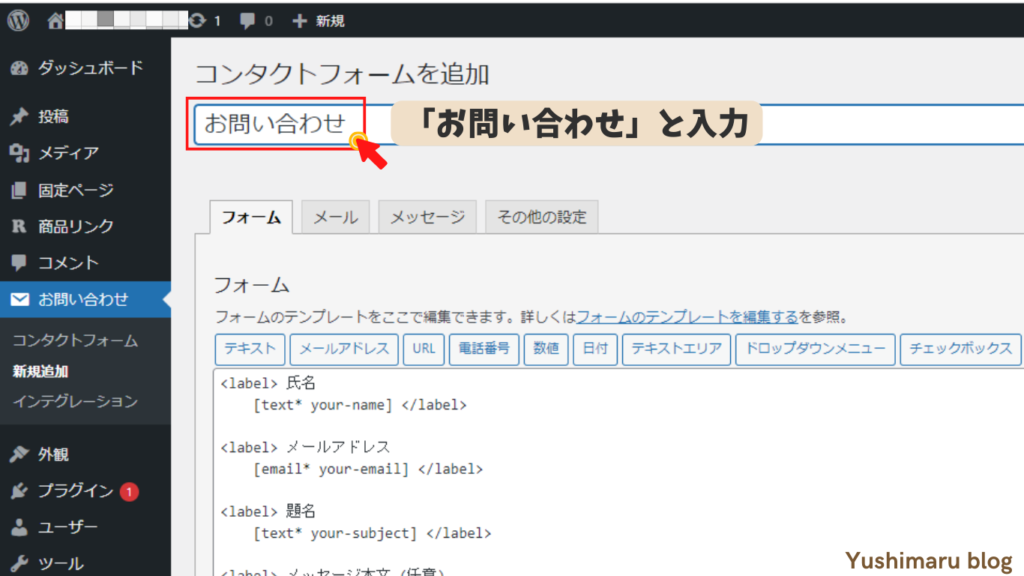
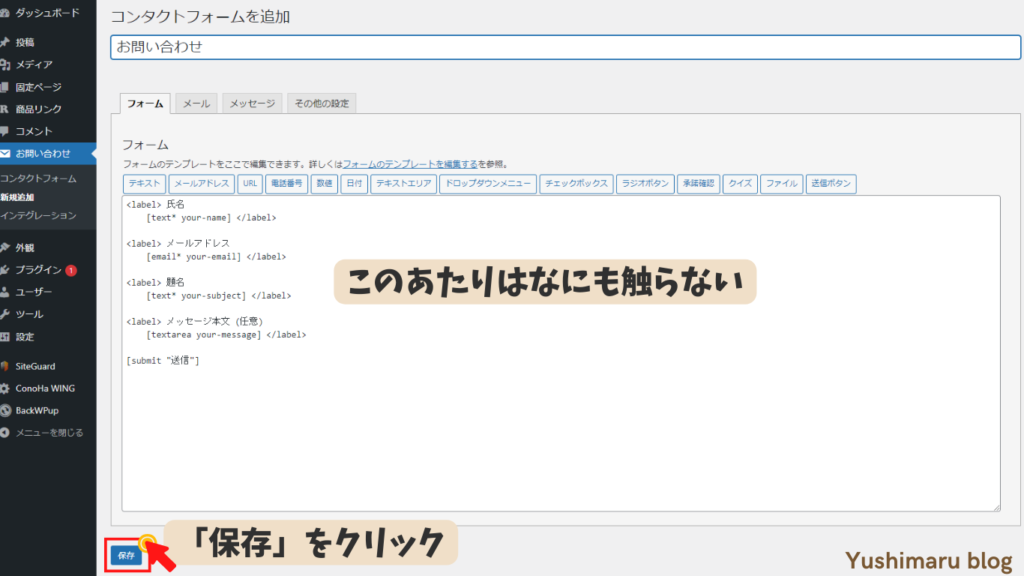
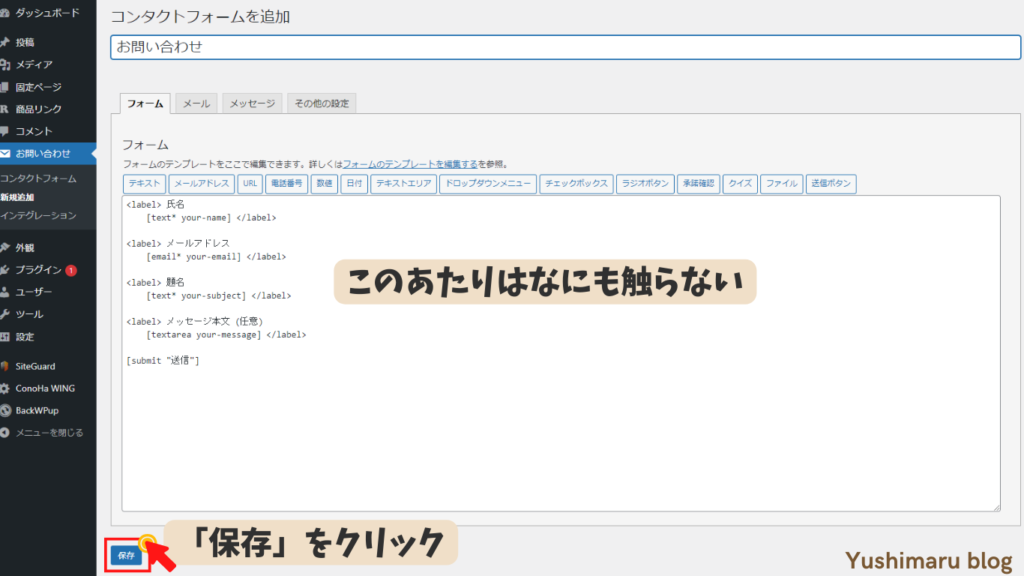
2.「お問い合わせ」と入力


3.「保存」をクリック


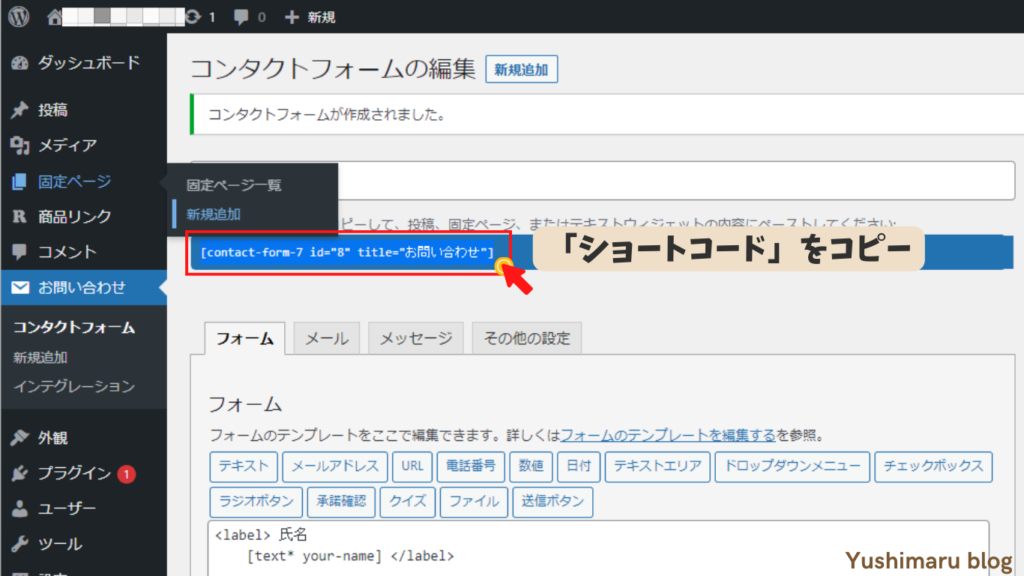
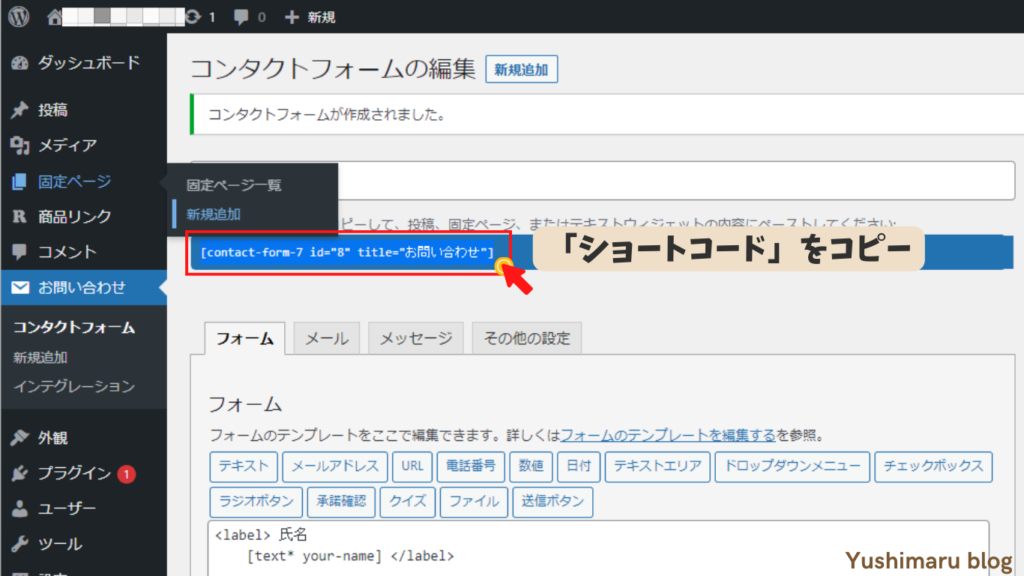
4.「ショートコード」が作られたらコピーします





これでSTEP2はおしまい
次はTOPページに表示させるよ~!
③固定ページにフォームを設置する
1.WordPress管理画面→「固定ページ」→「新規追加」をクリック


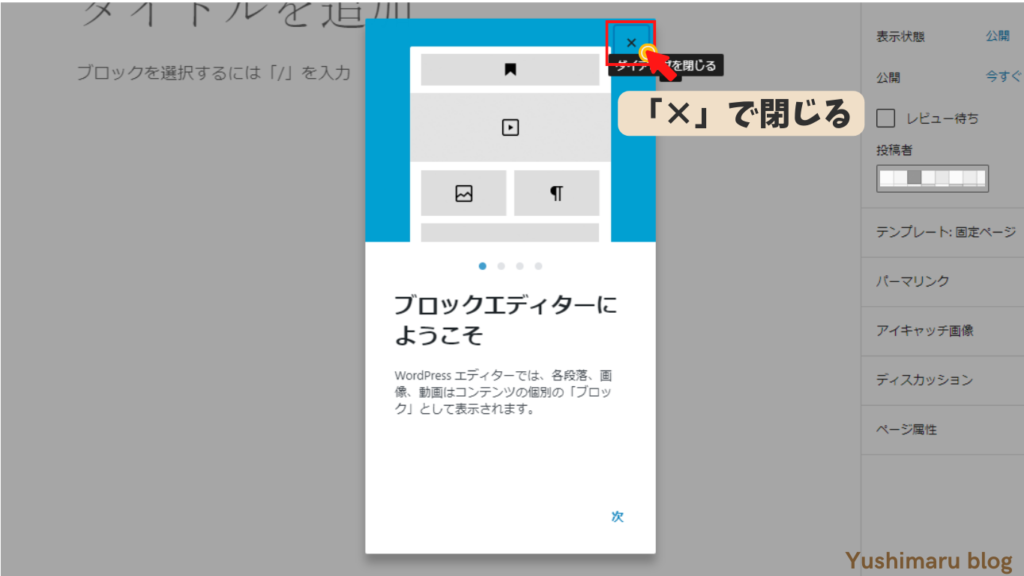
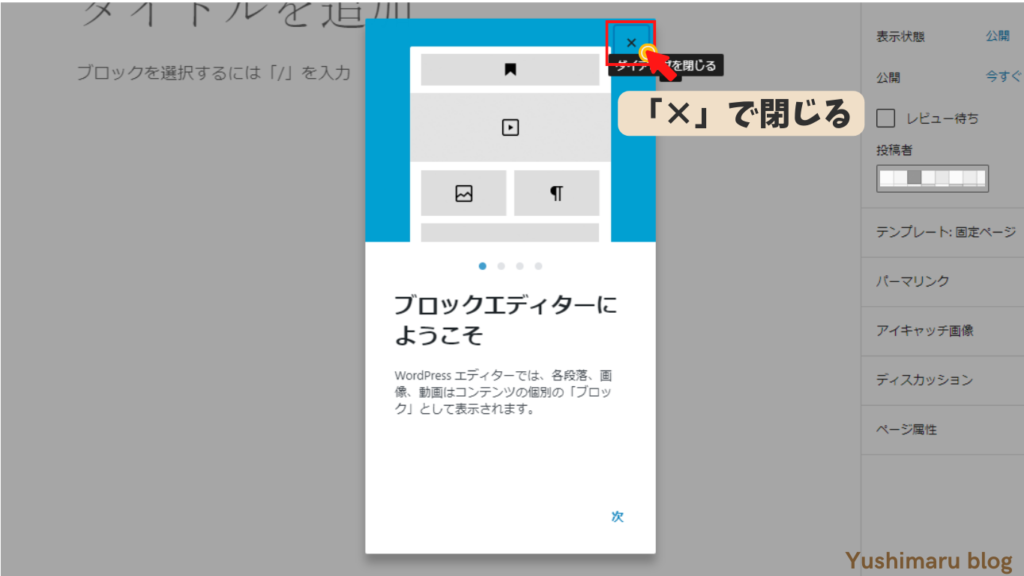
2.「✕」で閉じる


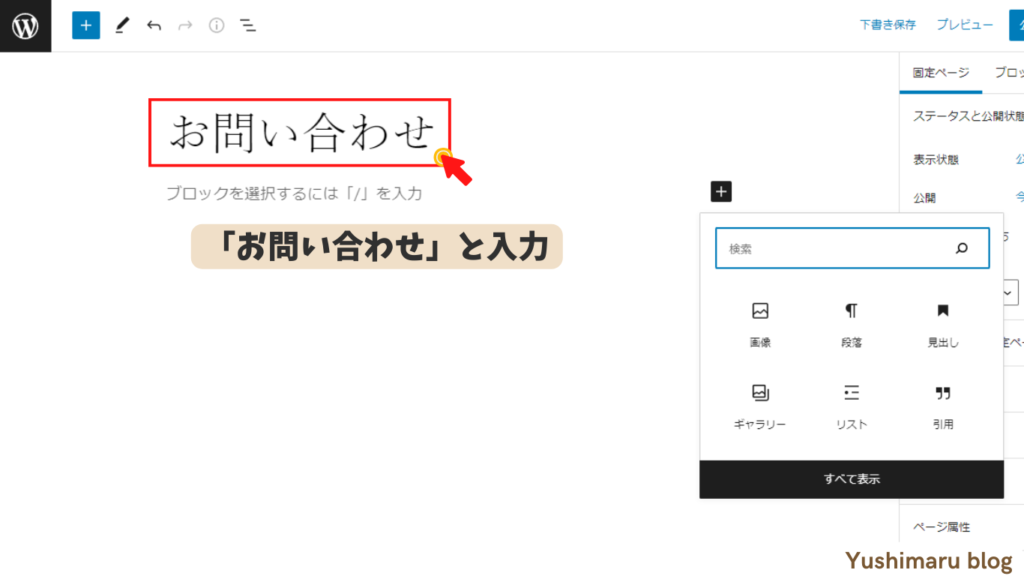
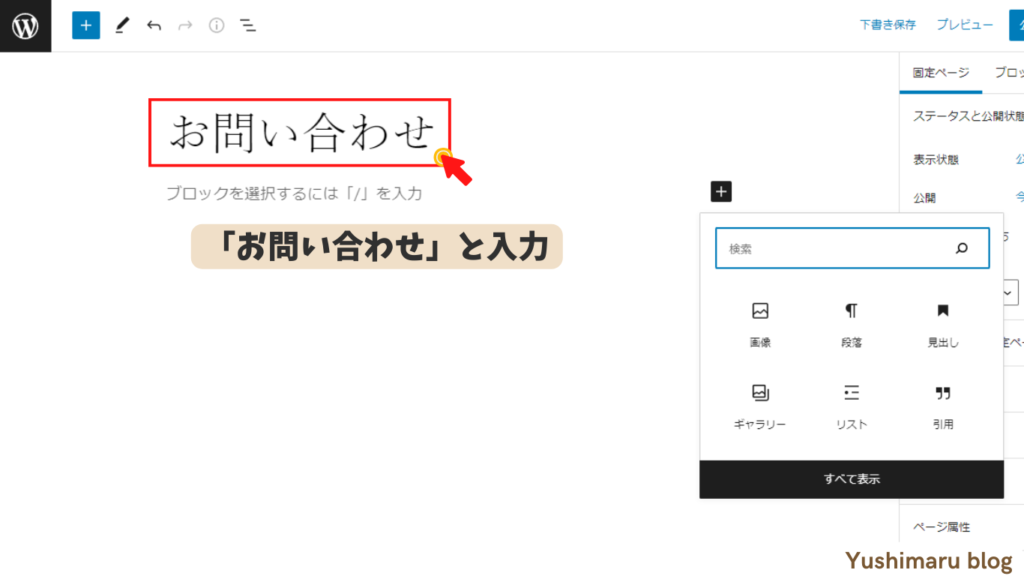
3.タイトルに「お問い合わせ」と入力


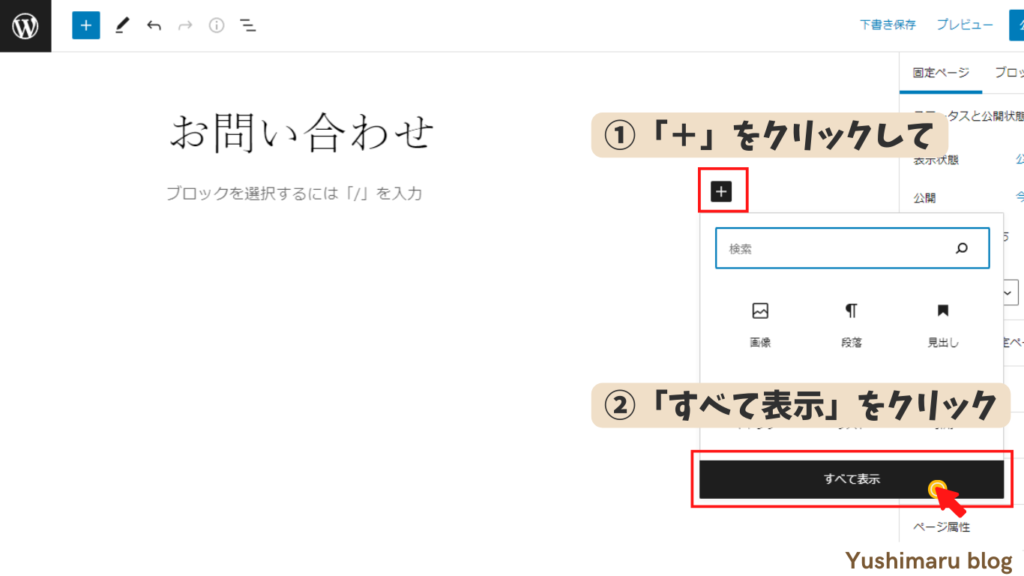
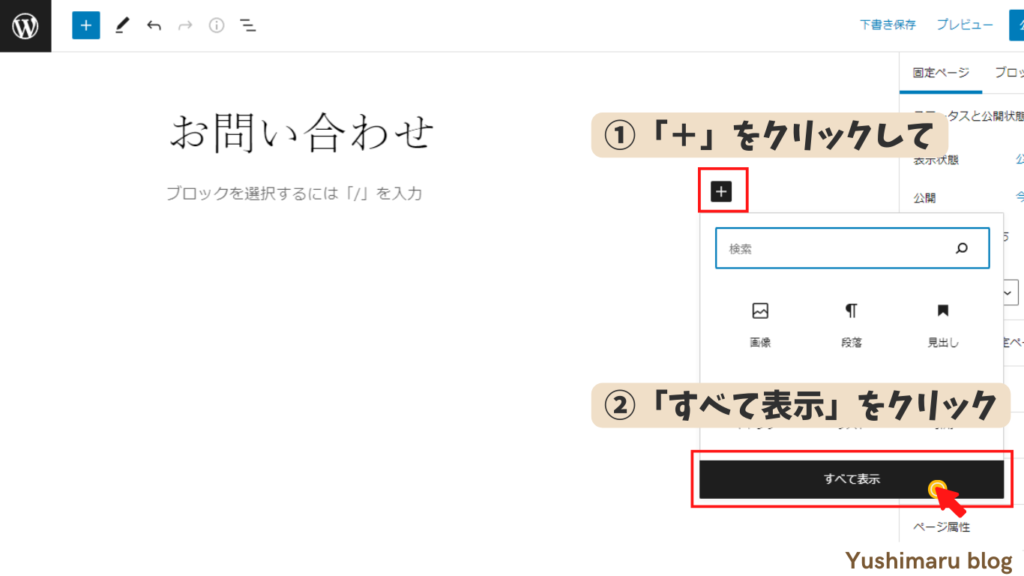
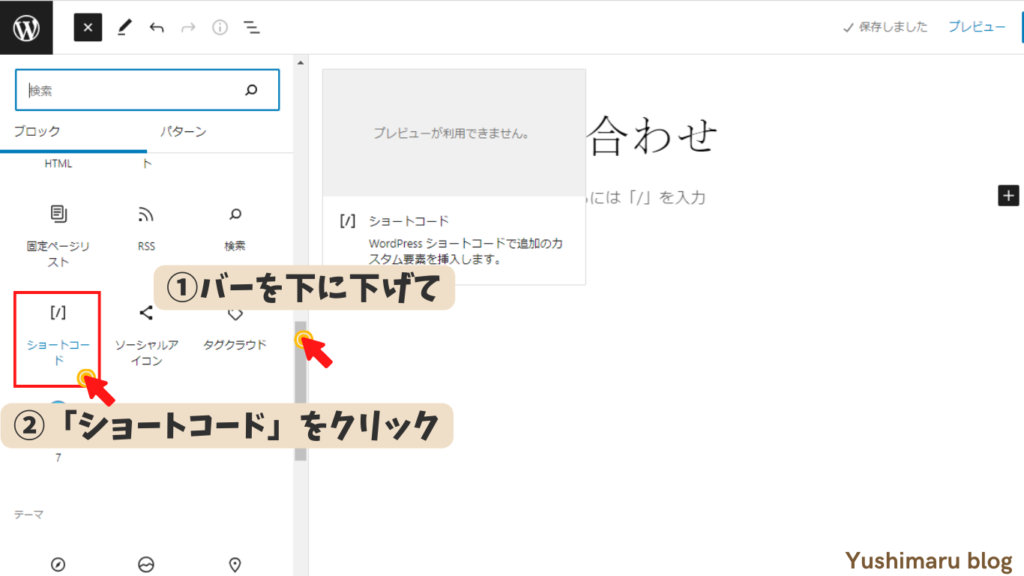
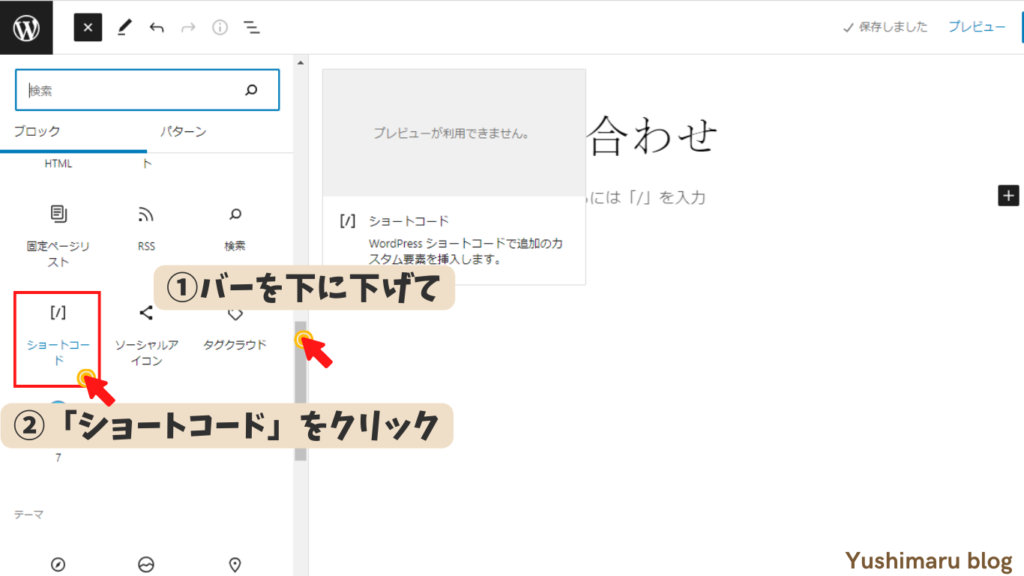
4.「+」をクリックして、「すべて表示」をクリック


5.左に表示されたメニューから下にある「ショートコード」を探してクリックします


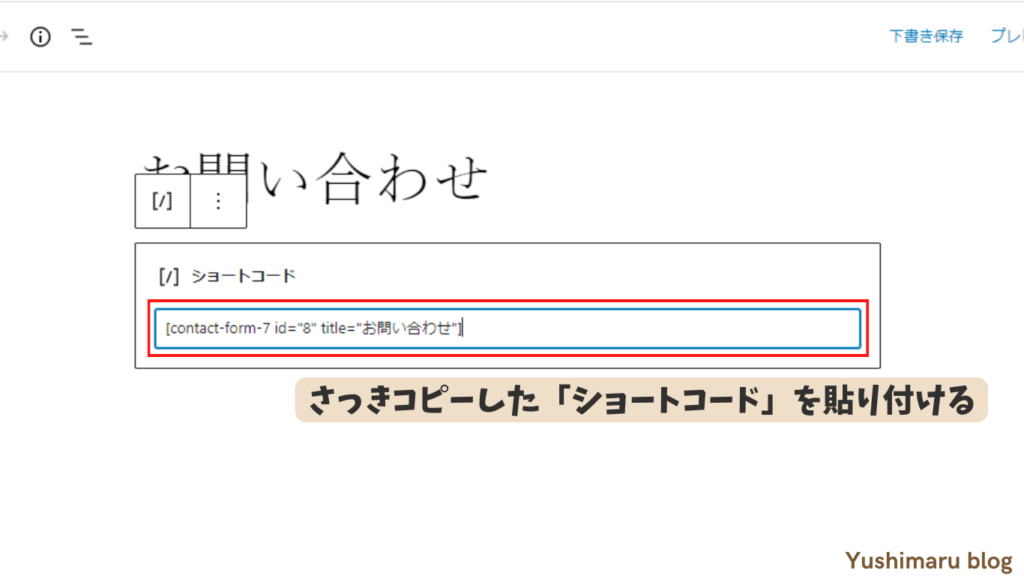
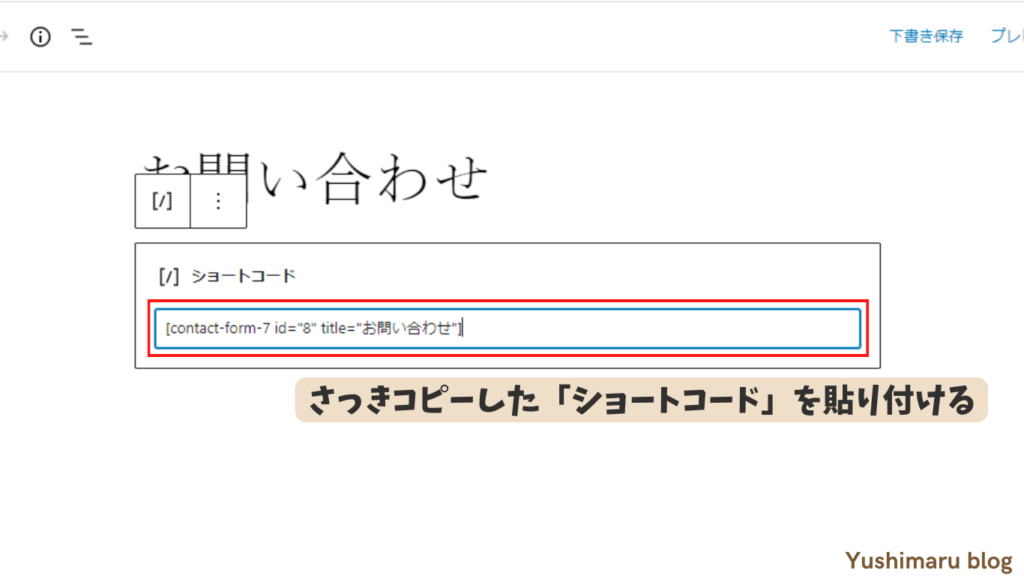
6.先ほどコピーした「ショートコード」を貼り付け


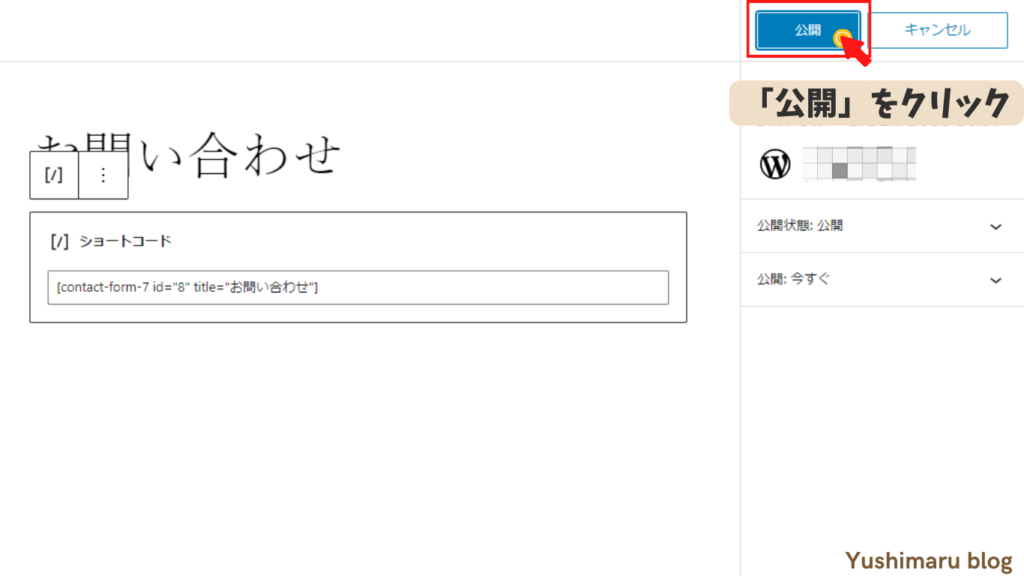
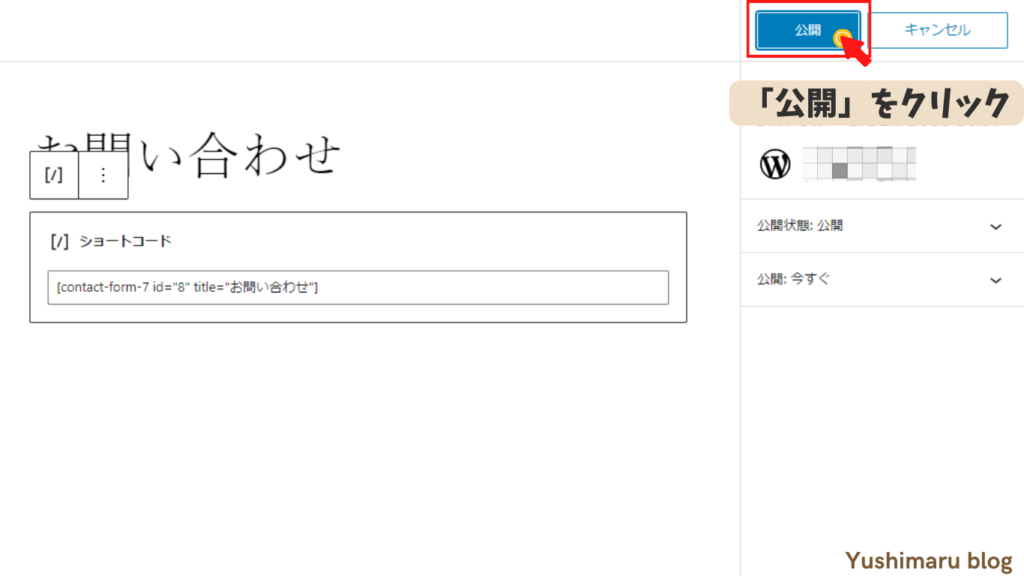
7.「公開」をクリックします


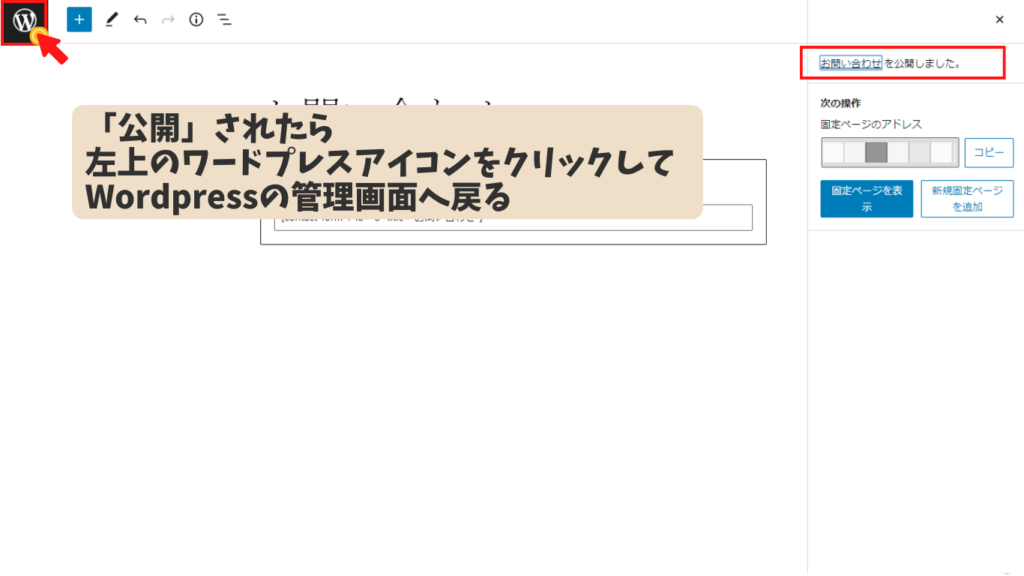
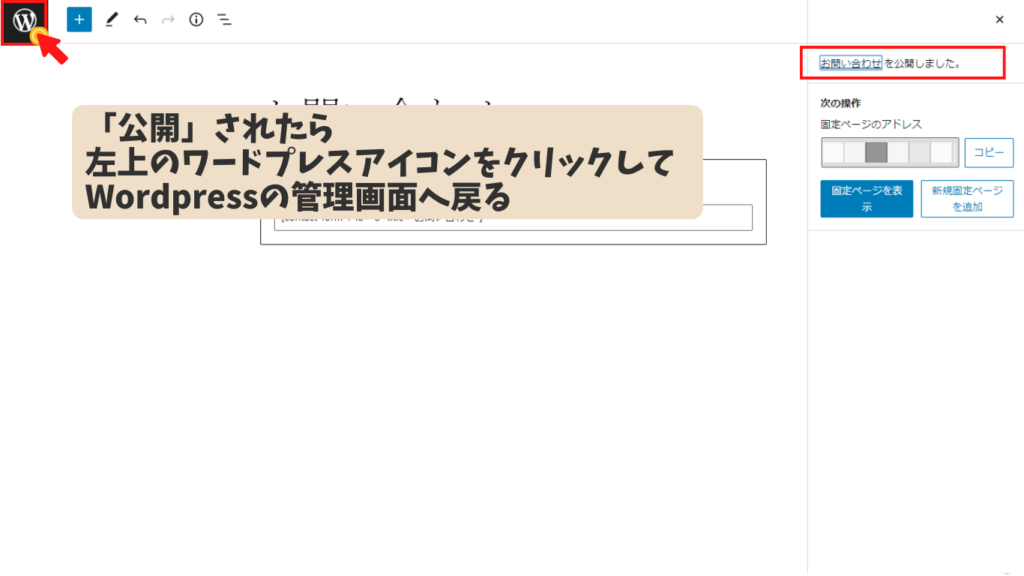
8.Wordpressのアイコンをクリックして管理画面へ戻る


④TOPページのメニューに表示する
1.「外観」→「メニュー」をクリック


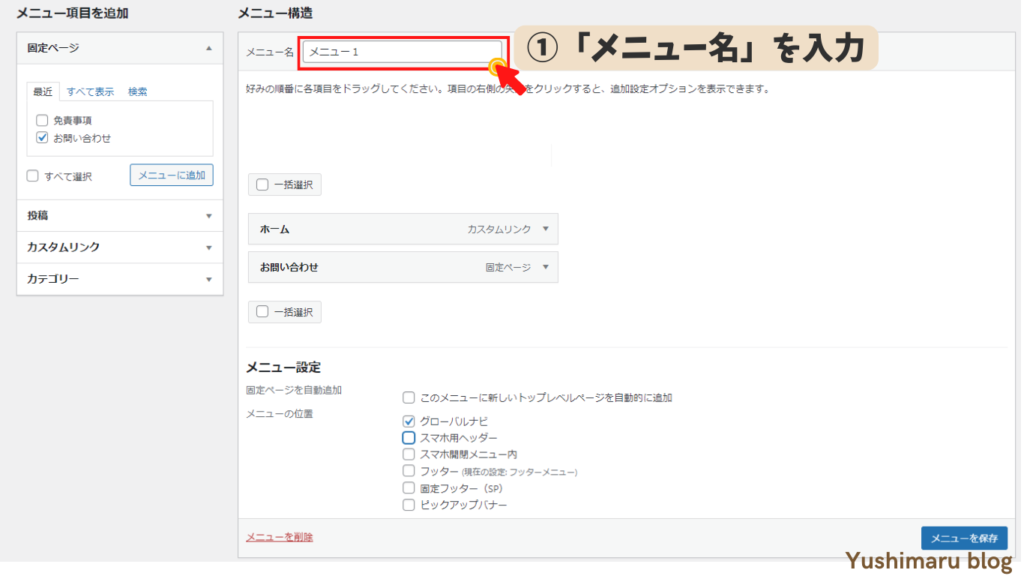
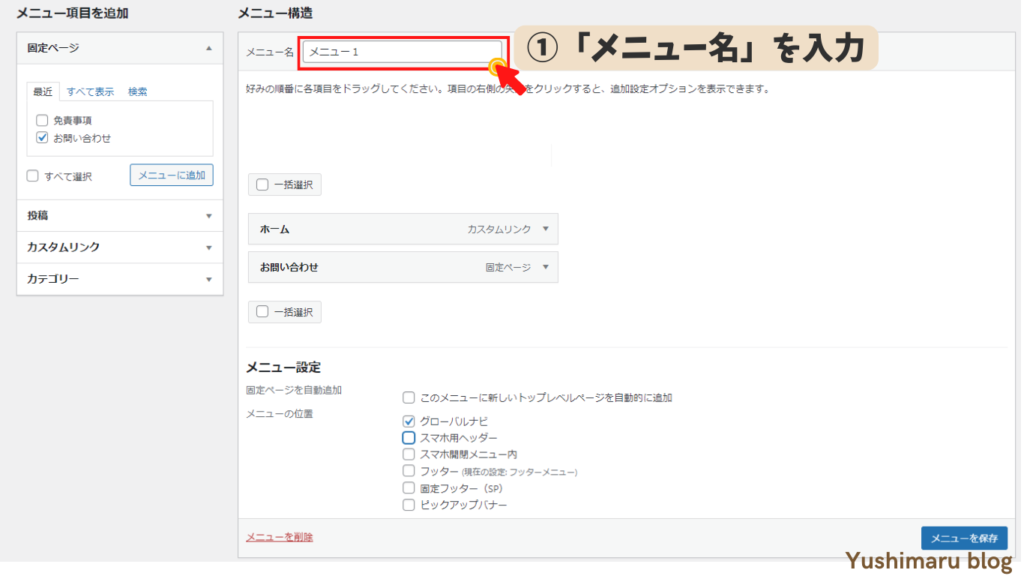
2.「メニュー名」を入力します
この「メニュー名」はWordPressの管理者が管理画面上で他のメニューと区別が付くようにつける名称なので、サイト上には表示されません。あなたにとってわかりやすい名称でOKです


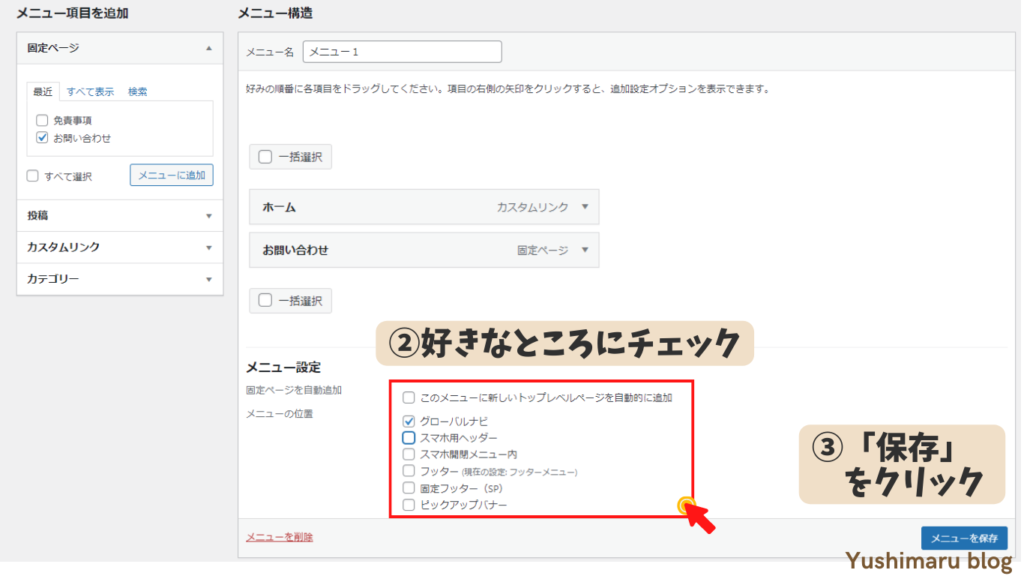
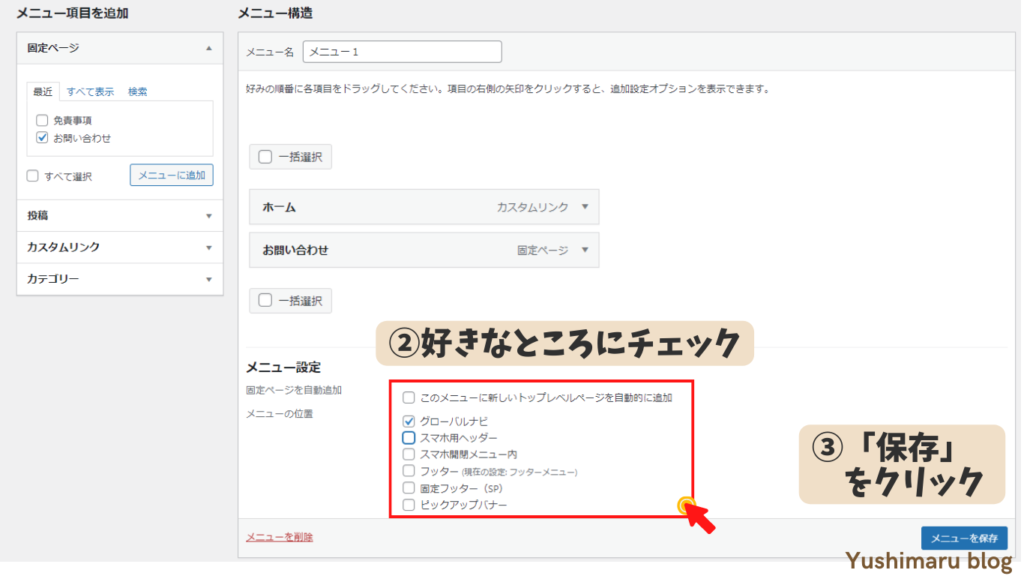
3.「お問い合わせ」という文字を表示させたい場所にチェックをして、「保存」をクリック


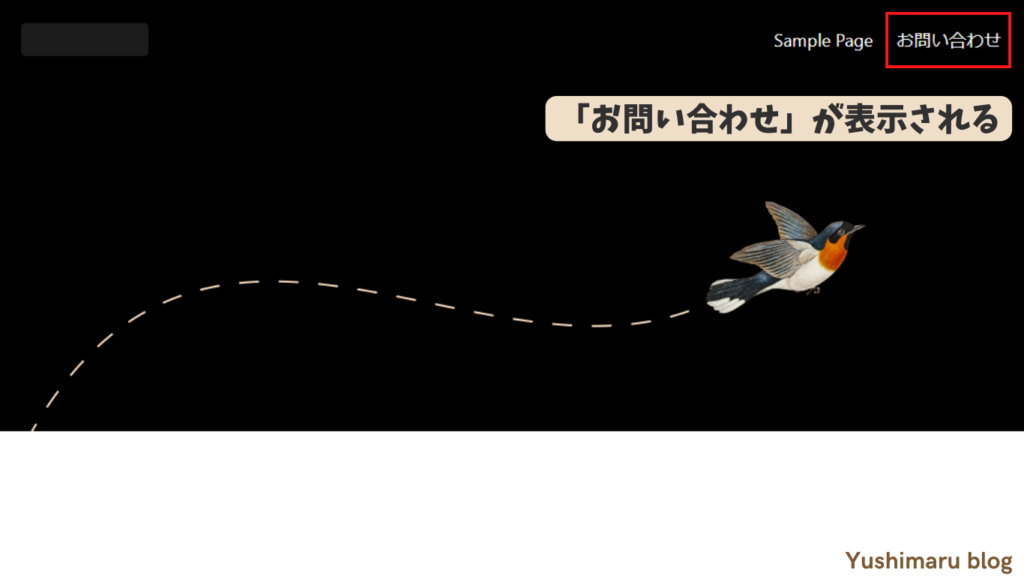
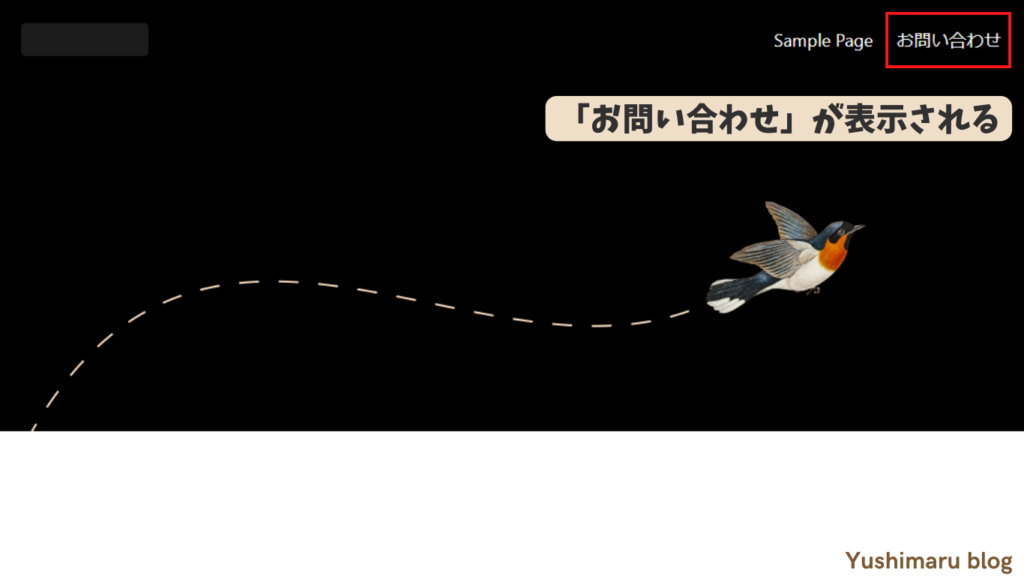
4.「お問い合わせ」表示を確認する


5.「お問い合わせ」をクリックしてフォームが表示されるか確認





表示されるようになったね^^
最後にスパム対策をして完了だよ!
⑤スパム対策をする
1.「reCAPTCHA」を開き、Googleアカウントでログインします
2.「v3管理コンソール」をクリック


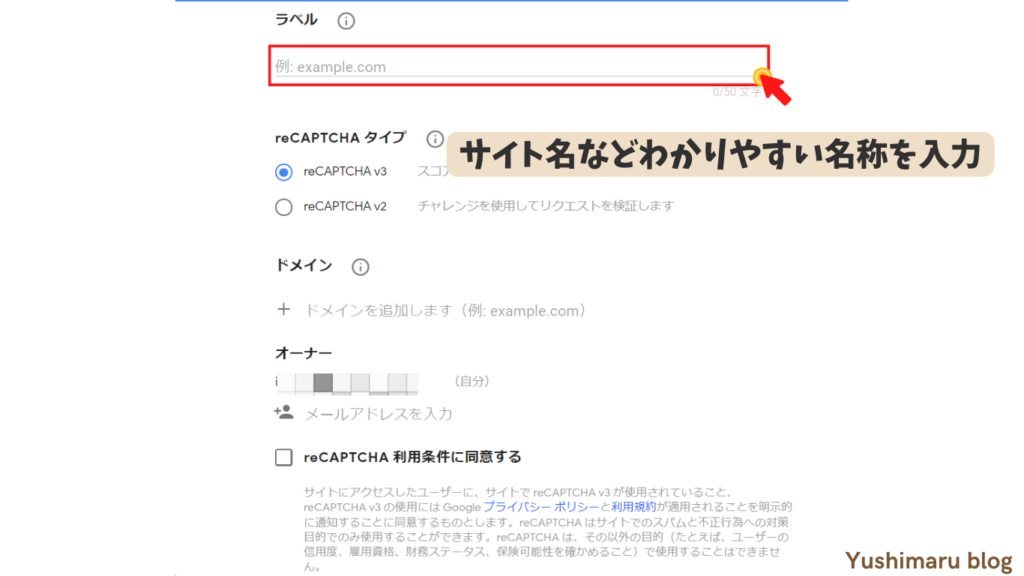
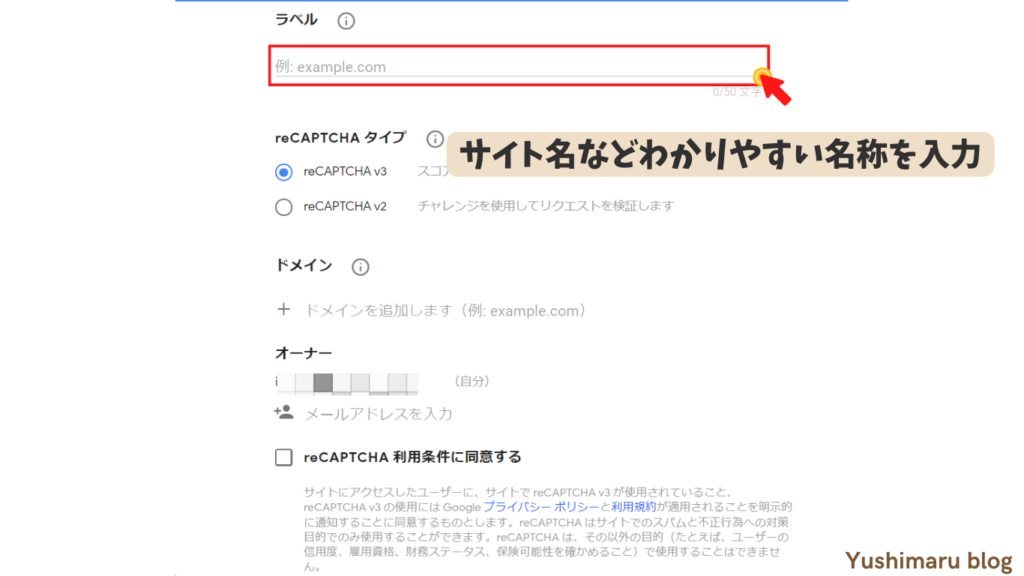
3.「ラベル」にサイト名などのわかりやすい名称を入力


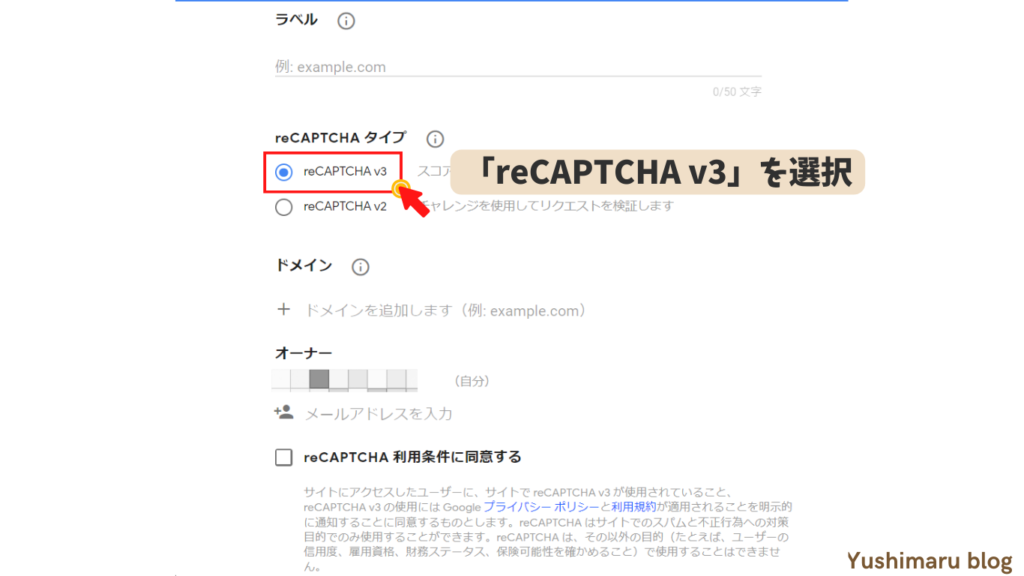
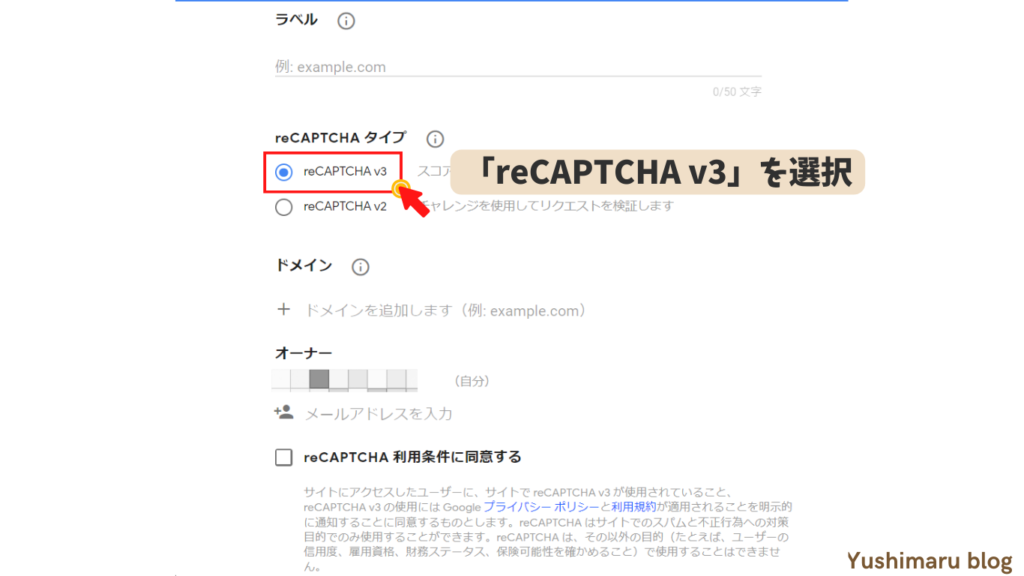
4.「reCAPTCHA v3」を選択


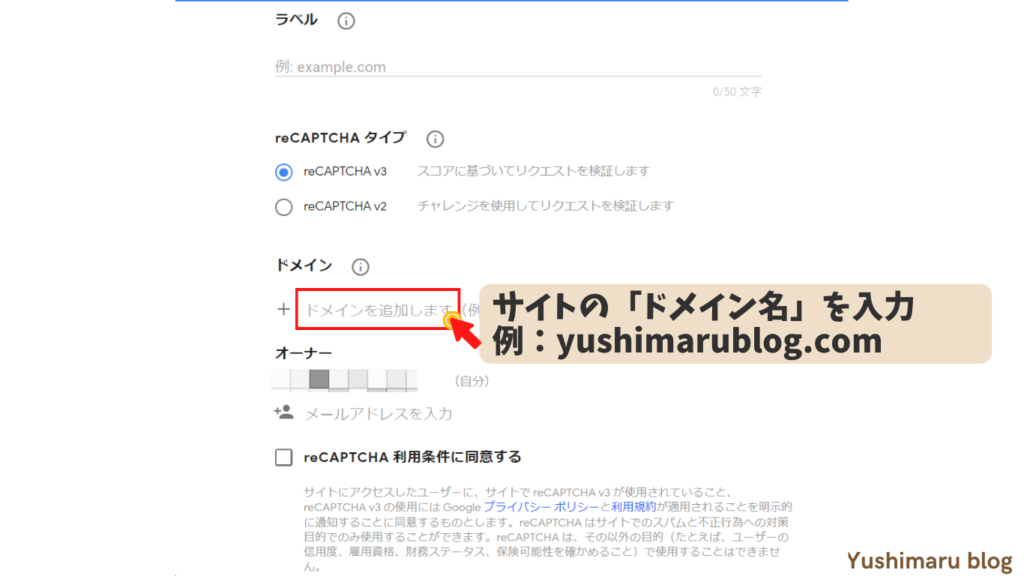
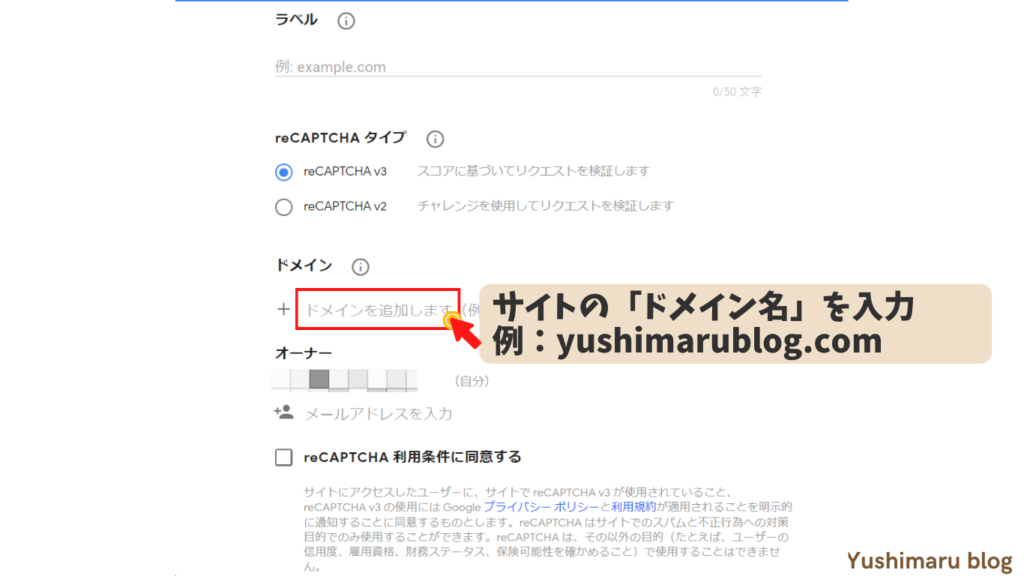
5.「ドメイン」にあなたのサイトのドメイン名を入力
例:「yushimarublog.com」※httpsなどは不要です


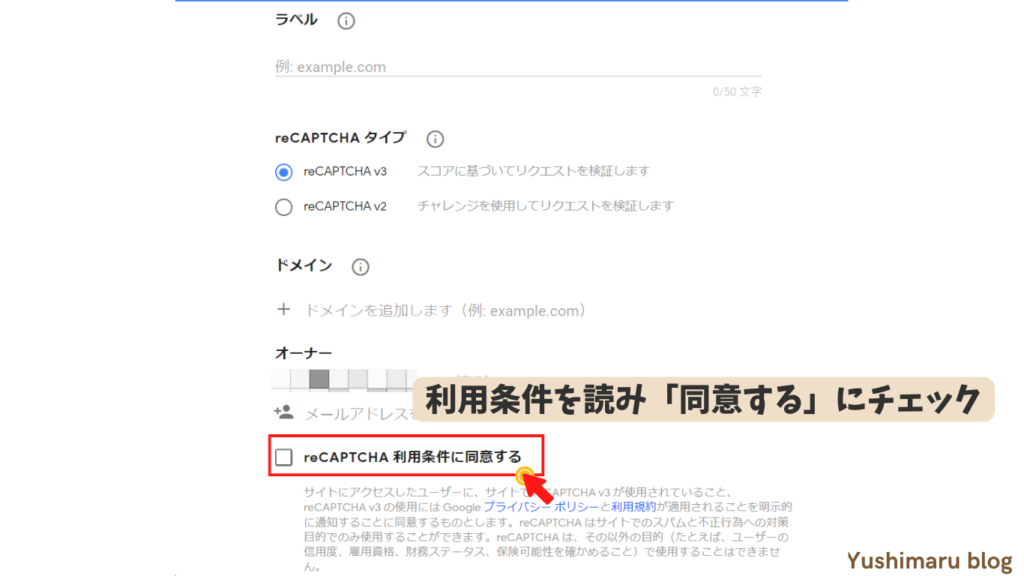
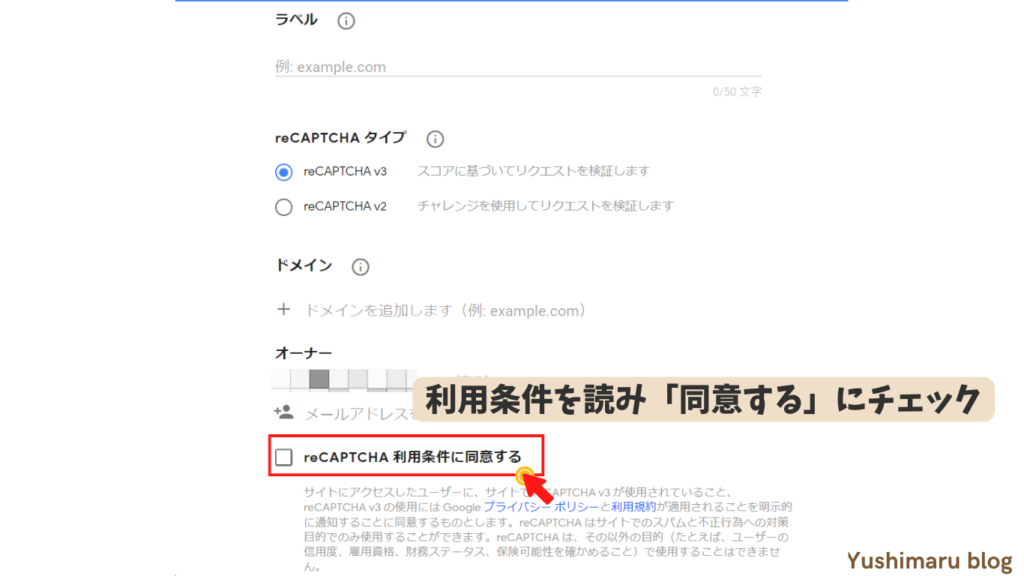
6.利用条件を読み、「同意する」にチェック


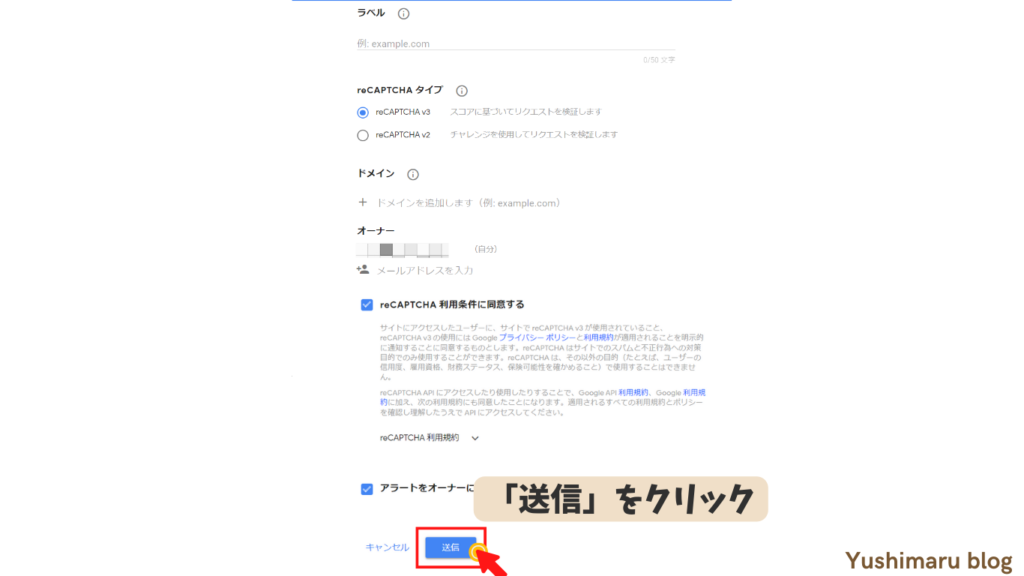
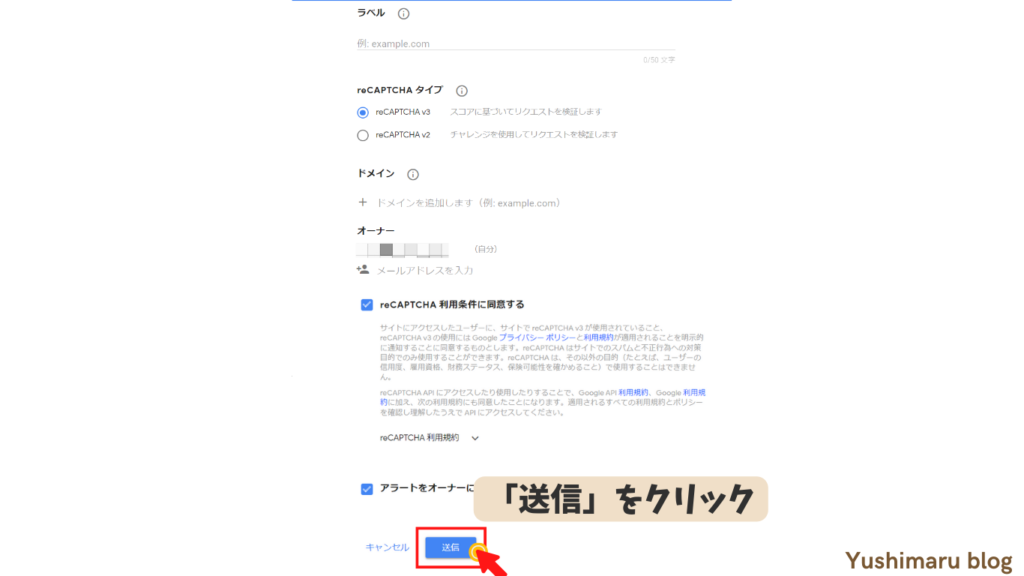
7・「送信」をクリック


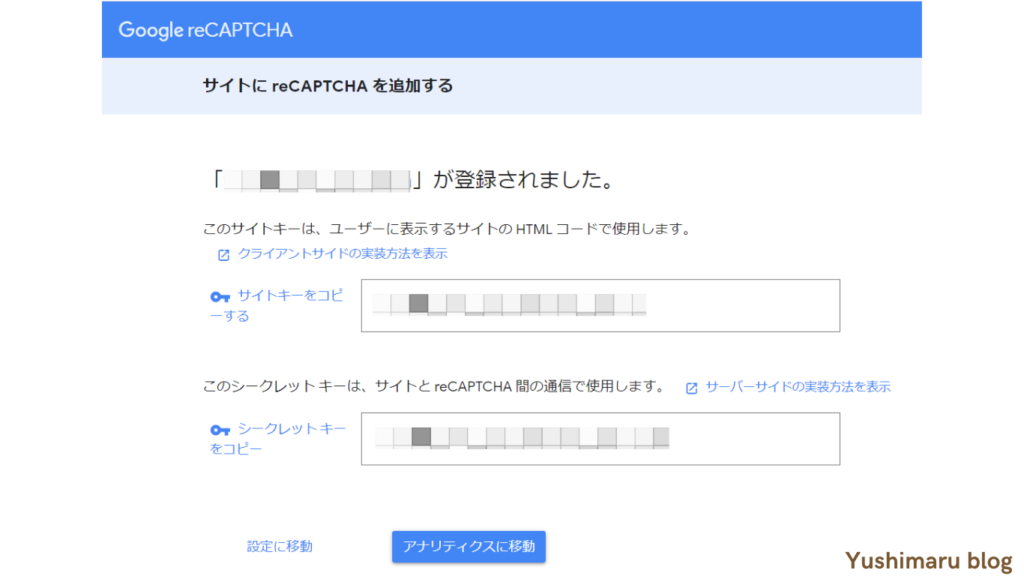
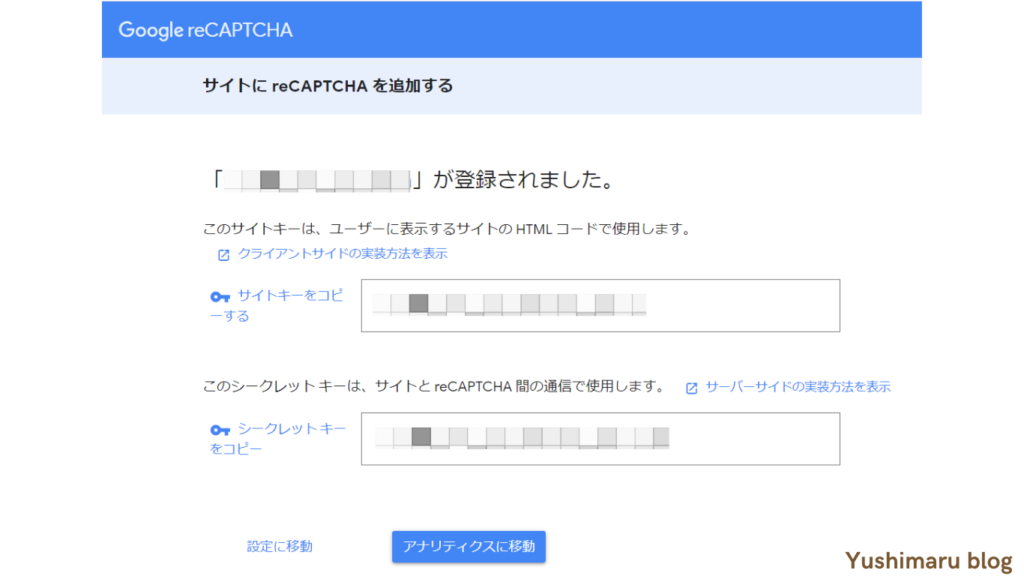
8.「サイトキー」と「シークレットキー」をメモ帳などにコピペして控えておく


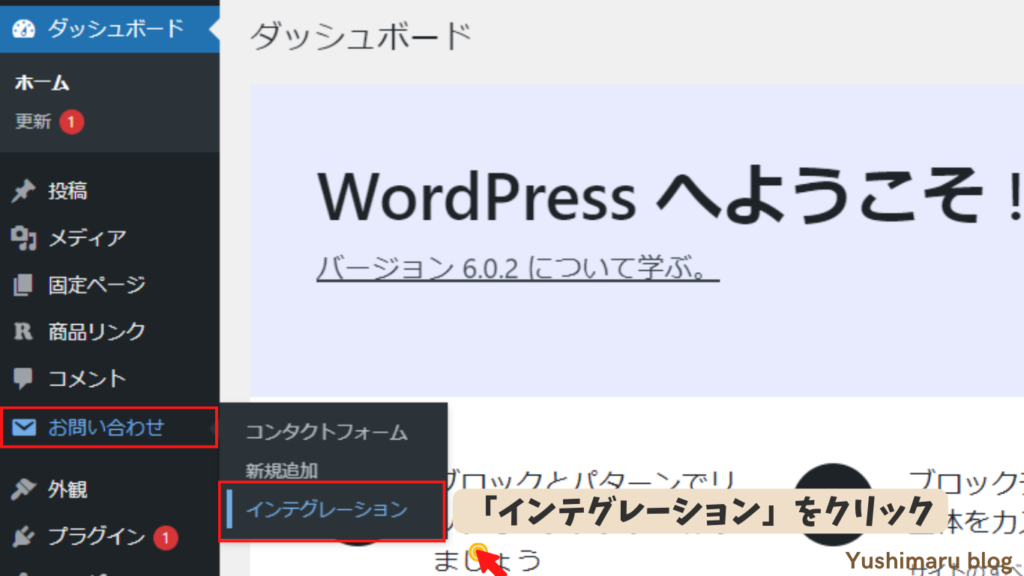
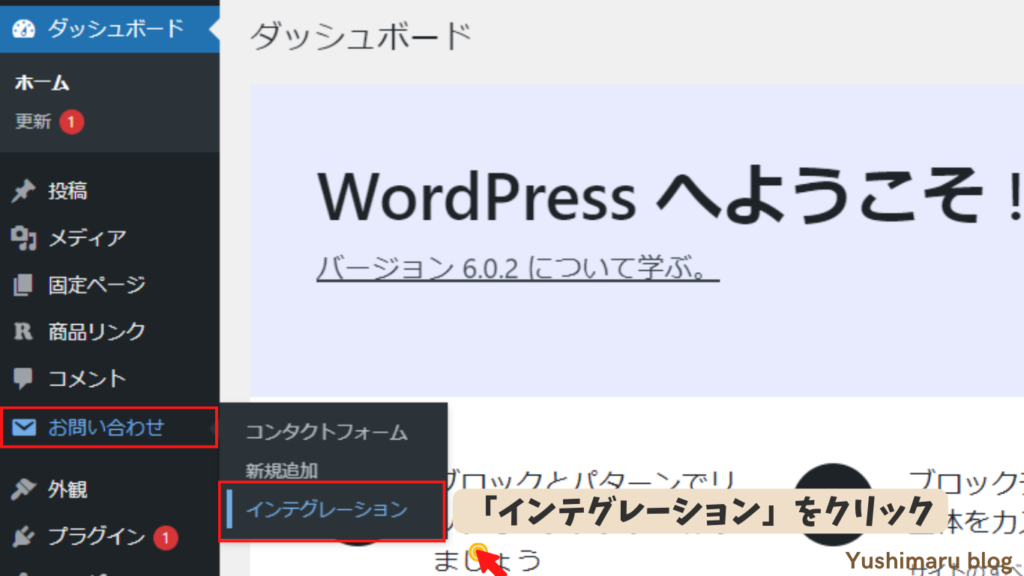
9.Wordpressの管理画面へ戻り、「お問い合わせ」⇒「インテグレーション」をクリック


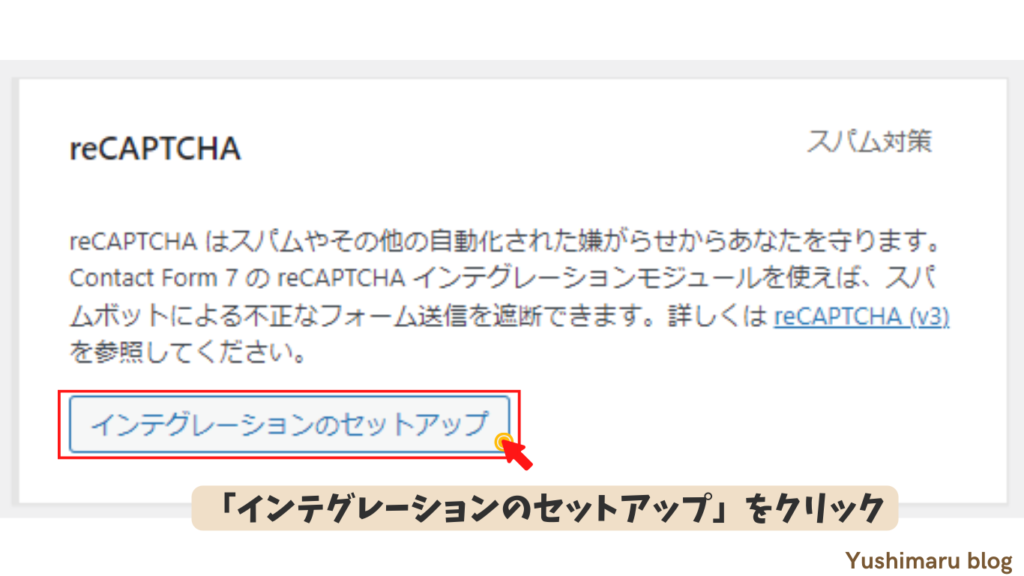
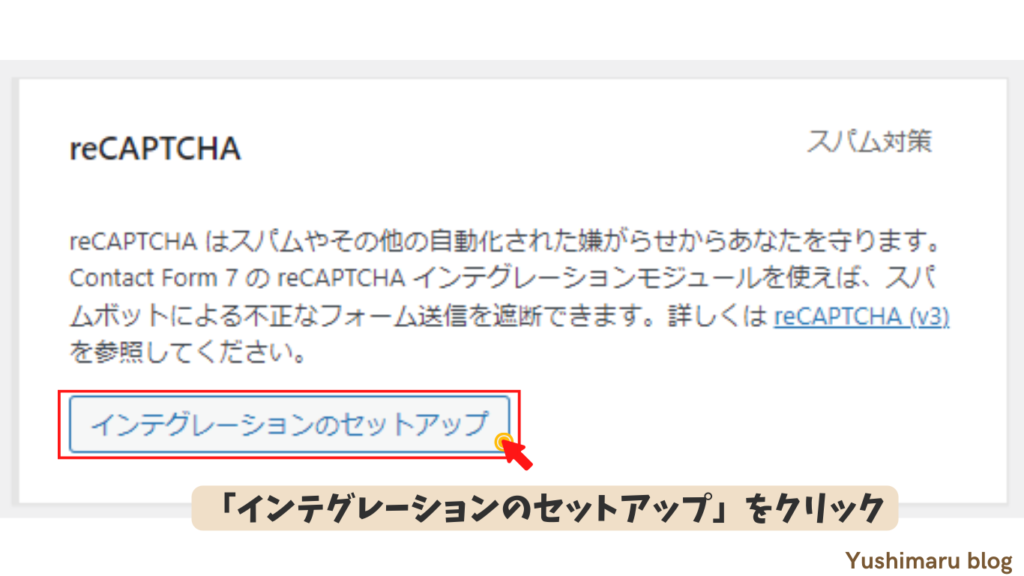
10.「インテグレーションのセットアップ」をクリック


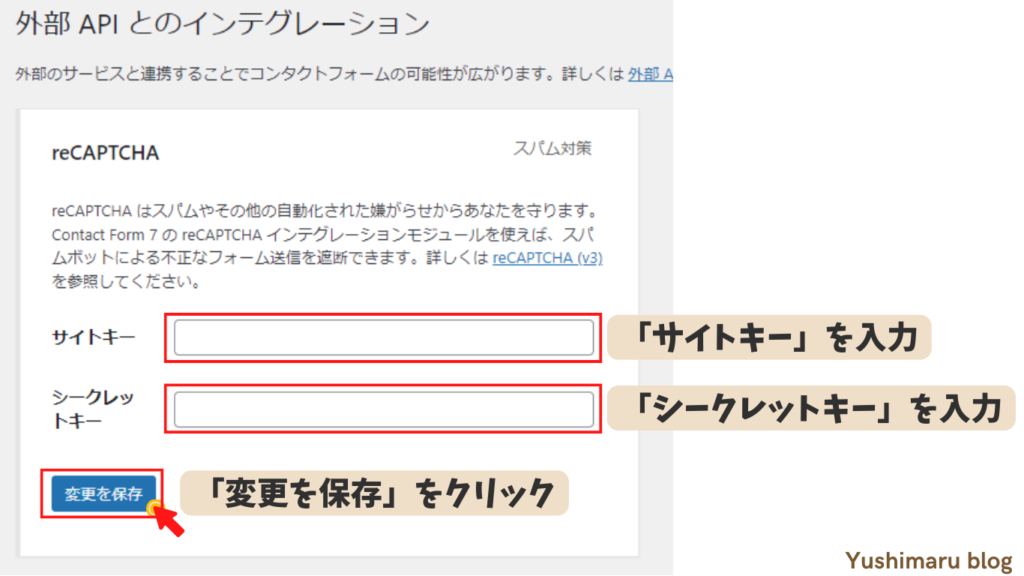
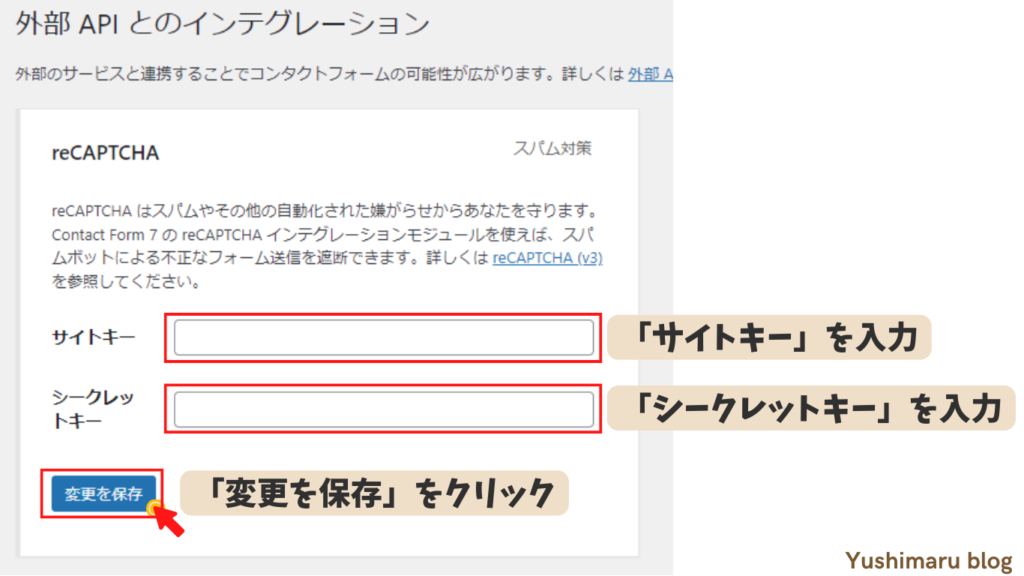
11.先ほど控えておいた「サイトキー」と「シークレットキー」を入力して「変更を保存」をクリック





保存はできたかな?
これでスパム対策も完了だよ^^
お疲れさま!
まとめ
今回はContact Form 7の設定をしました
あなたのブログに嬉しいお知らせが来ることをお祈りしています^^



どきどき、わくわく^^










コメント